Description
Conditional Blocks is a powerful, no code plugin that allows you to control the visibility of any WordPress blocks with advanced logic.
Replace multiple plugins with our versatile Conditional Blocks, developed for fast paced freelancers and agencies.
🌏 Get the full overview on conditionalblocks.com
Create Better Sites with Less Plugins 🤩
Everything is block in modern WordPress development with Full Site Editing (FSE). In plain words, you apply visibility logic to everything.
Here’s some example use-cases where Conditional Blocks shines.
- Dynamic headers, navigation and menus,
- Cart Messages
- CTA & Marketing sections
- Restrict content
- Membership content
- Content Control
- And much more..
What’s Included in Conditional Blocks FREE
The free version of Conditional Blocks offers 3 visibility conditions + The Conditions API for creating your own conditions .
- Lockdown condition:
Hide blocks from everyone, perfect for preparing new content or working on drafts. - User Status:
Display content exclusively for logged-in or logged-out users, ideal for membership site content. - Responsive designs:
Control block visibility on mobile, tablet, and desktop screens for responsive designs.
You can edit the CSS Breakpoints to match your theme too. - Developer Focused:
Create Custom Visibility Conditions for WordPress Blocks, such as custom user roles or membership levels. You can easily create your own integrations using code snippets.
The free version is limited.
Consider joining our PRO community to create better WordPress sites & support development.
The Full ToolKit with Conditional Blocks Pro ✨
Conditional Blocks Pro gives you the full suite of visibility conditions & integrations with your favorite plugins.
Key Features:
-
User Role-Based Visibility: Control which blocks are visible to different user roles, including WooCommerce customers, admins, editors, subscribers, and custom-defined roles.
-
Scheduling Options: Set blocks to appear during specific date ranges, times, or on selected days of the week.
-
Device & Browser Specific Content: Tailor content to appear on certain devices (iPhone, Android, etc.) or browsers (Chrome, Firefox, etc.).
-
Referrer-Sensitive Blocks: Customize visibility based on the referring URL, such as Google or X (Twitter).
-
Dynamic Display Logic: Use post meta fields or URL query strings to dynamically show blocks, ideal for working with form plugins and custom data.
-
Selective Content Placement: Specify block visibility for certain post IDs, URL paths, custom post types, taxonomies, and terms.
-
Meta-Based Control: Manage visibility based on custom fields, user meta, or post meta.
-
WordPress Archive Integration: Toggle block visibility in response to WordPress archives.
-
Presets for Conditions: Save conditions as presets and apply them site-wide for consistent behavior.
-
Custom Conditions: Craft custom PHP or function-based conditions for unique display scenarios.
-
Combine with AND, OR logic: You can combine all visibility conditions into groups using our AND, OR logic.
SEE ALL CONDITIONAL BLOCKS PRO FEATURES
Third-party Integrations 🔌
Conditional Blocks Pro integrations are automatically available when the supported plugins are installed.
- Advanced Custom Fields (ACF):
Control content based on the ACF field values. - WooCommerce: (WOO)
Create custom cart messages based on the cart value and even products in cart. - Easy Digital Downloads (EDD):
Conditions based on cart value, purchased products, products in cart, and product categories in cart. - Paid Memberships Pro (PMPro):
Restrict content based on membership levels & status, or user fields.
Advanced Usage
Managing WordPress content via blocks becomes easier when you know the tips & tricks. You can find more on our blog.
Draft content on live pages
Use the Lockdown condition to create draft blocks inside live content, and simply remove the condition when you’re ready to publish. You don’t have to worry about people seeing the content before it’s complete. Using the Lockdown Condition eliminates need to create a separate draft page.
Apply Conditions to Groups
One of our favorite methods of managing WordPress content is to use Group Blocks. If you setup a Group Blocks you can set conditions directly the Group, this means that all nested blocks inside the Group will automatically follow the same visibility conditions.
Design Patterns
Yes it’s also possible to pre-make dynamic templates using Conditional Blocks. You’ll have to make use of the WordPress Design Patterns. Simply make a patterns as you’ve also done while applying the visibility rules.
The patterns will be ready and be conditionally displayed when you insert it on a page. We personally use the same method on Synced Patterns too. (Previously known as Reusable Blocks in Gutenberg).
Restrictive content made easy
Control access to any block by clicking on it within the Block Editor and using the Condition Builder to add visibility rules. Perfect for members-only content.
Responsive designs simplified
Effortlessly adapt your blocks for mobile, tablet, or desktop display, automatically showing or hiding content according to screen sizes.
LEARN MORE
- Get Pro: See pricing & go Pro today.
- Documentation: Learn how to set up and use our features.
- Blog: Read our guides and tutorials.
- Website: Find out more about us and the PRO version.
- X (Twitter): Follow us on X.
MORE Block Plugins
- Find My Blocks: Locate all instances of blocks across your WordPress pages.
Compatibility
Conditional Blocks works with any theme or plugin that uses the WordPress Block Editor (also known as Gutenberg). Block widget & Full Site Editing (FSE) within themes are also supported.
Tested and compatible with:
- Stackable Blocks
- Spectra Blocks
- Atomic Blocks
- CoBlocks
- Editorskit
- WooCommerce Blocks (Product Blocks)
- Easy Digital Downloads Blocks
- Ultimate Addons for Gutenberg
- Otter Blocks & Templates
- GenerateBlocks
- Kadence Blocks
- Kadence Theme
- Genesis Blocks
- Twenty Twenty-Two theme
- Twenty Twenty-Four theme
- Wabi theme
- Poe theme
- WooCommerce Storefront
- WordPress Site Editor
- Gutenberg
- WordPress Site Templates
- OllieWP theme
For support or help with other plugins, please get in touch.
Screenshots

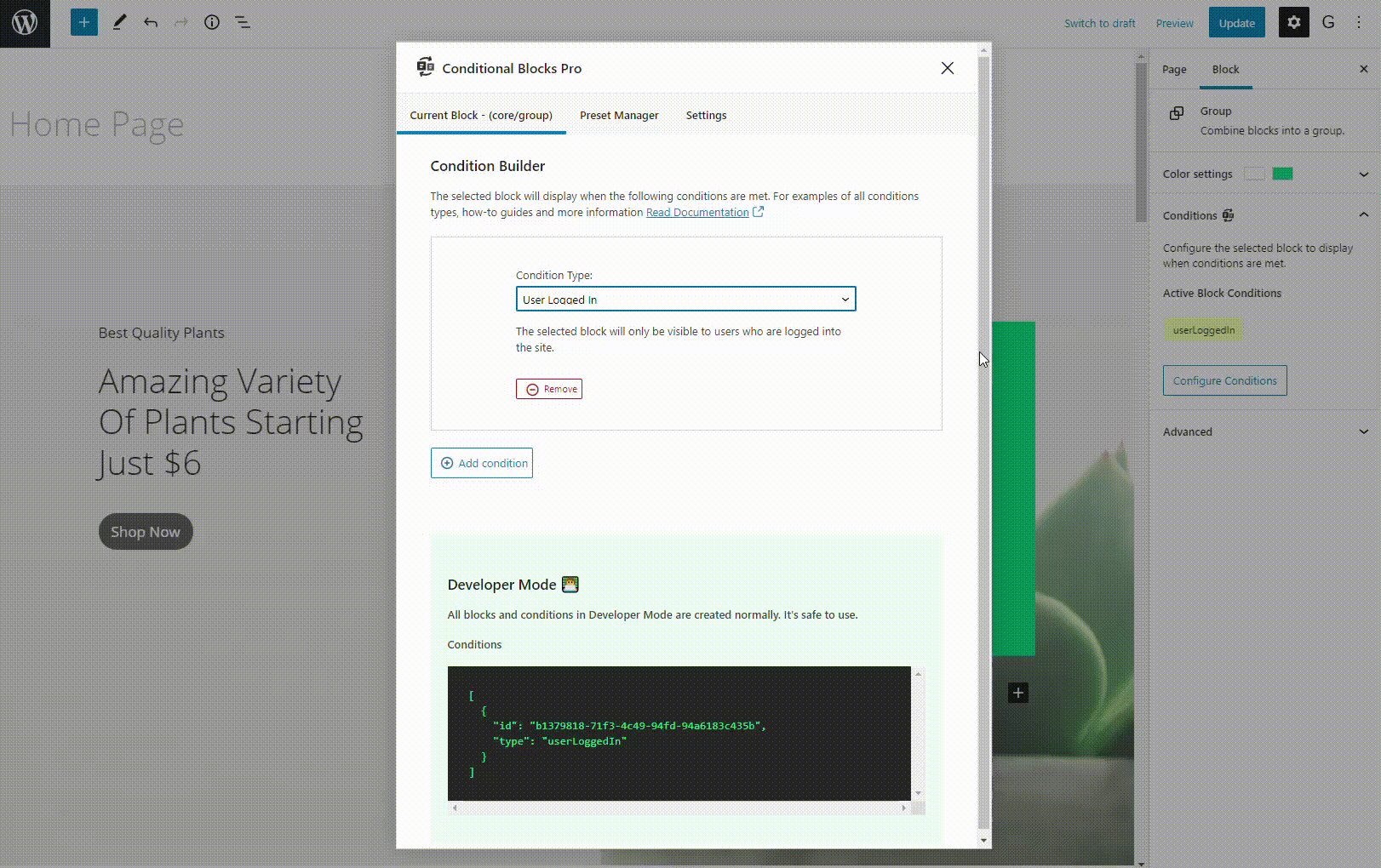
Conditional Blocks - Create Custom Visibility Conditions for WordPress Blocks. 
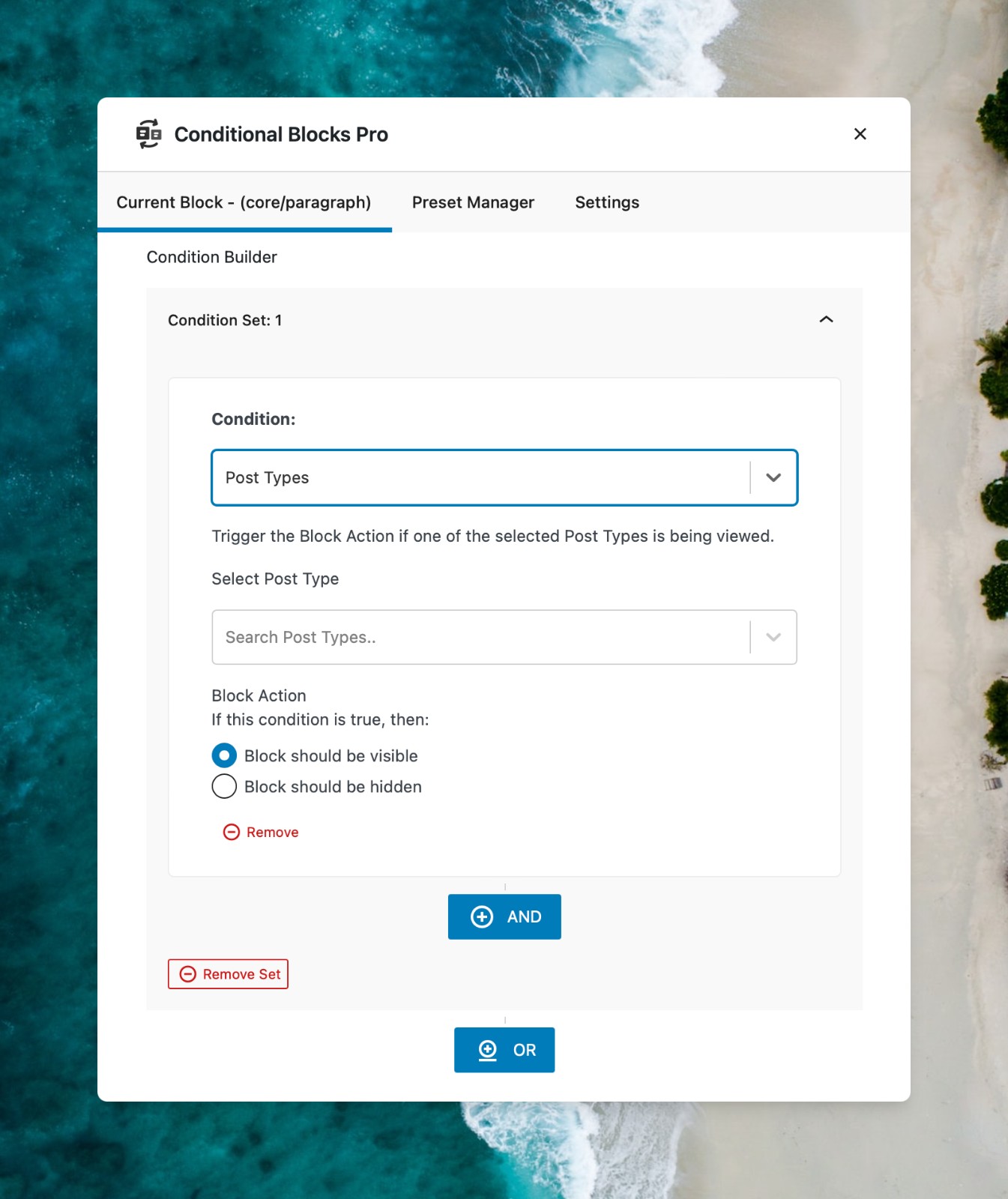
Condition Builder with AND, OR Logic. 
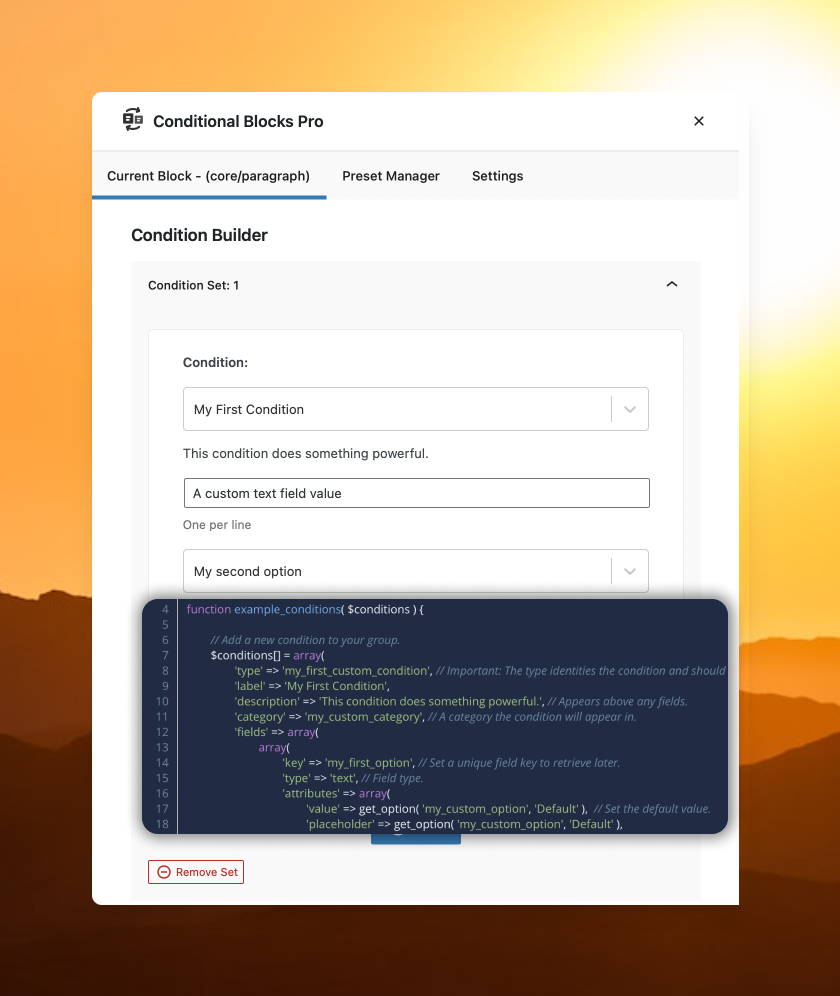
How to customize WordPress visibility with Conditional Blocks. 
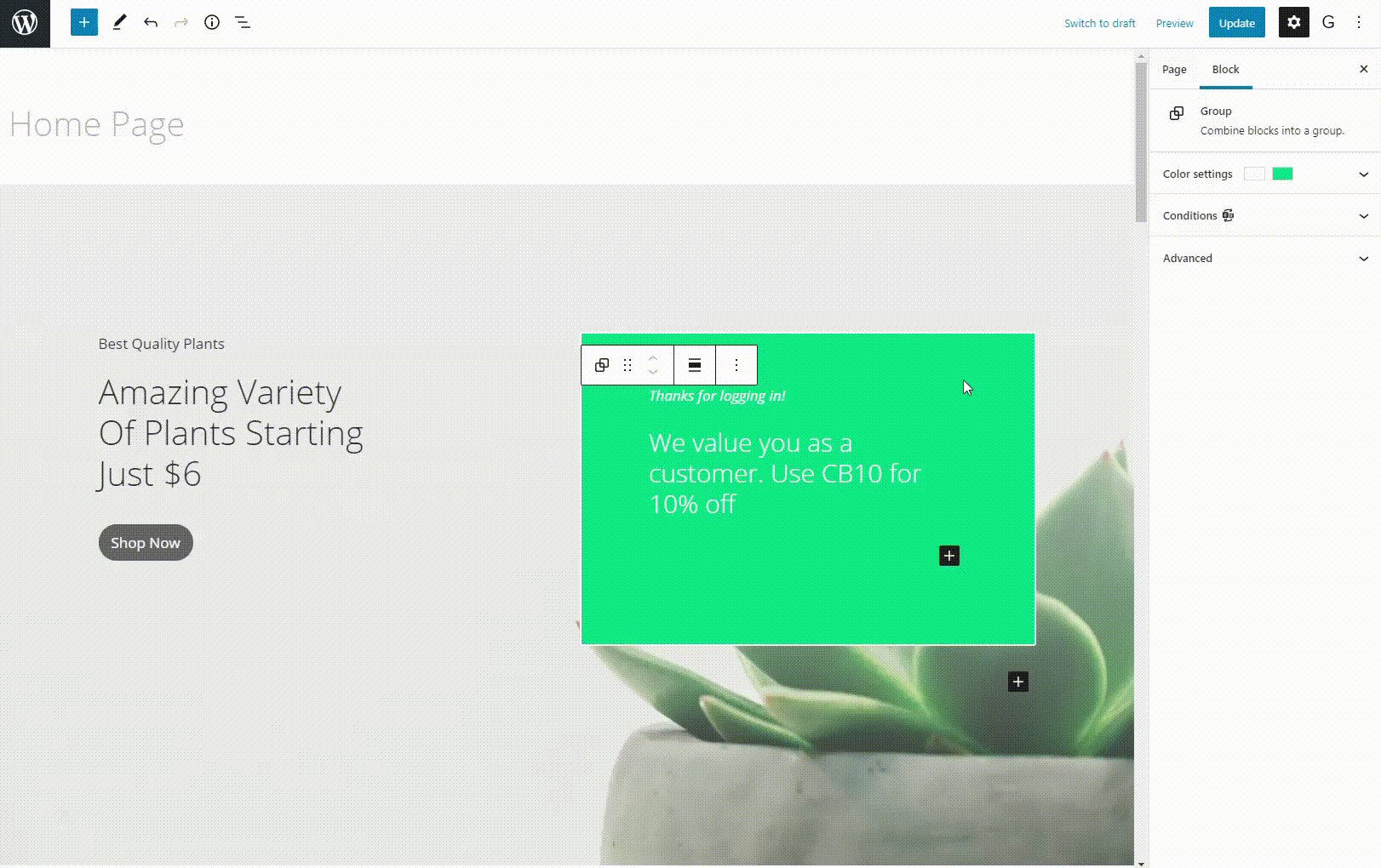
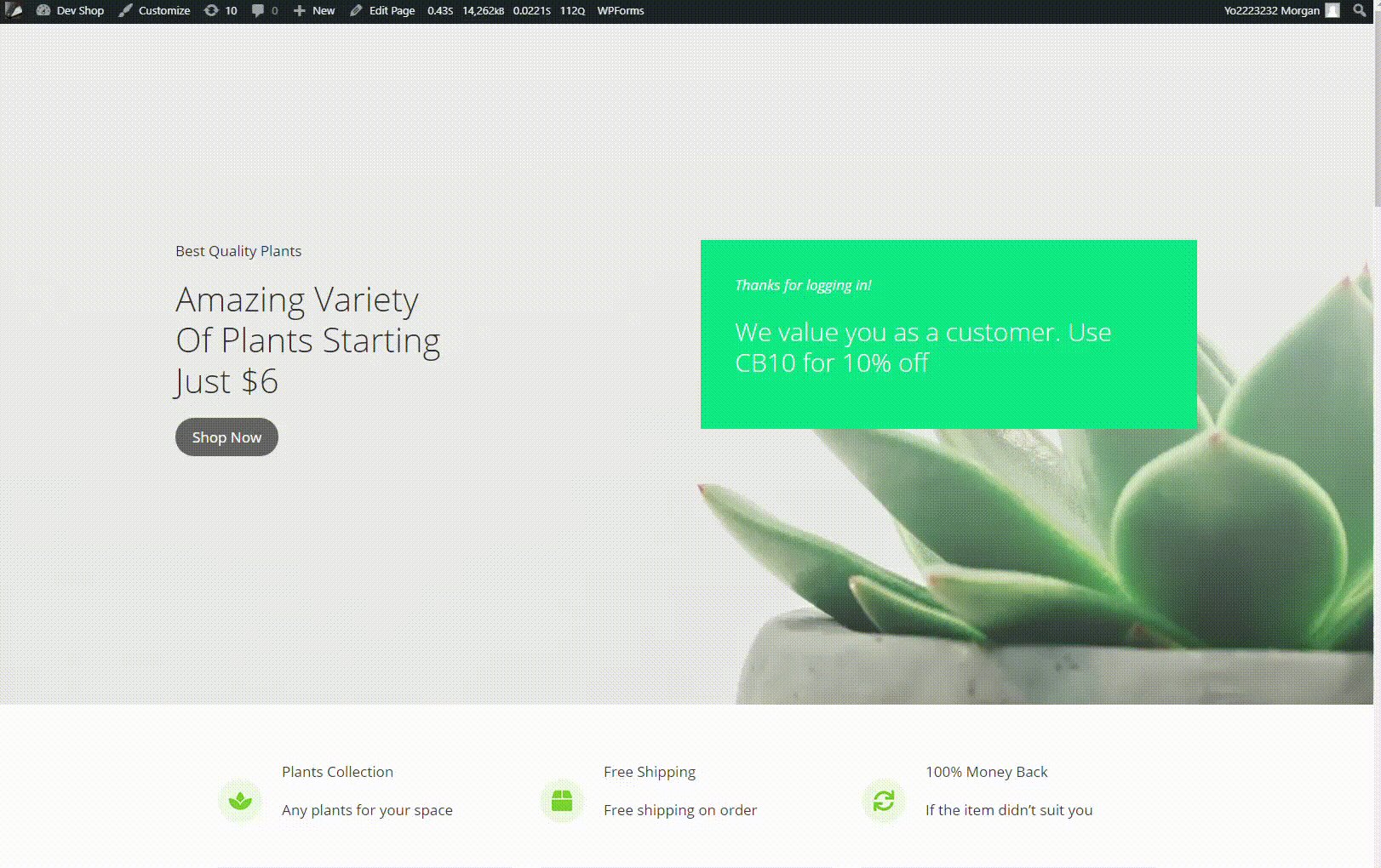
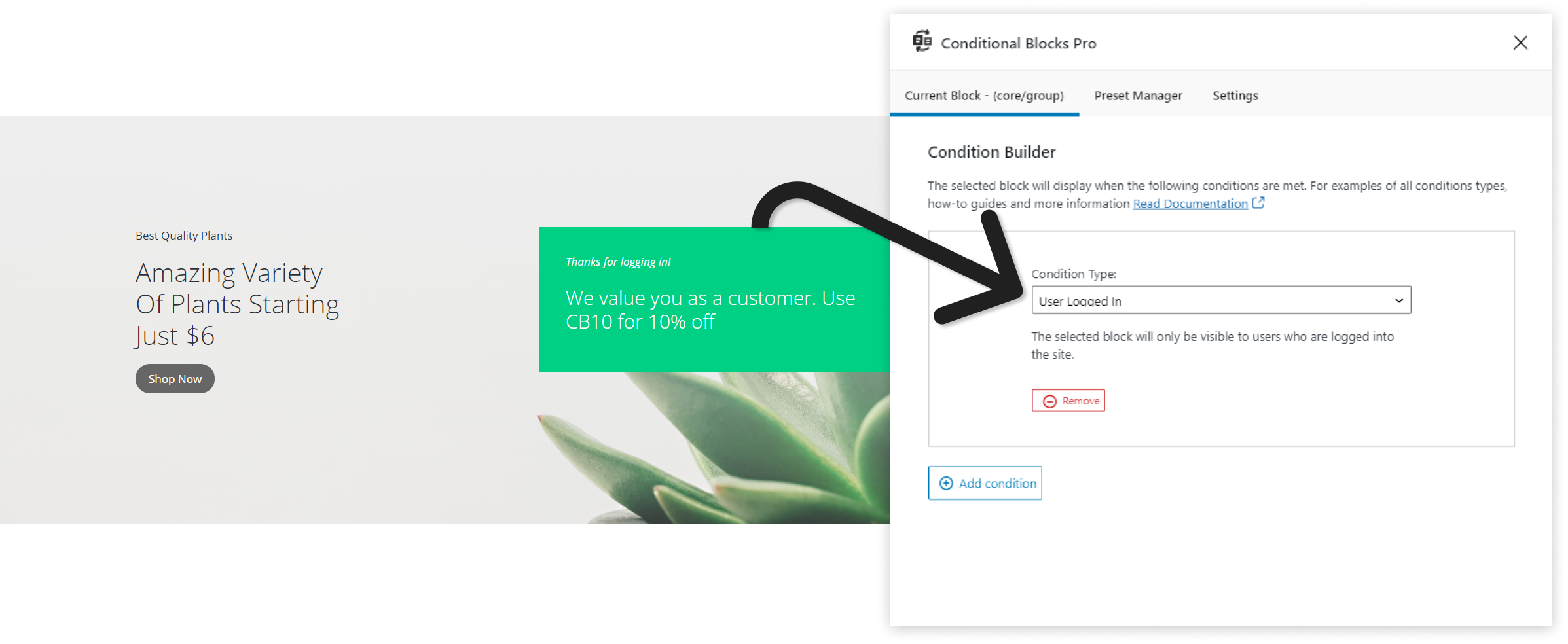
Conditional Blocks 2.0+ - logged out/in user content block. 
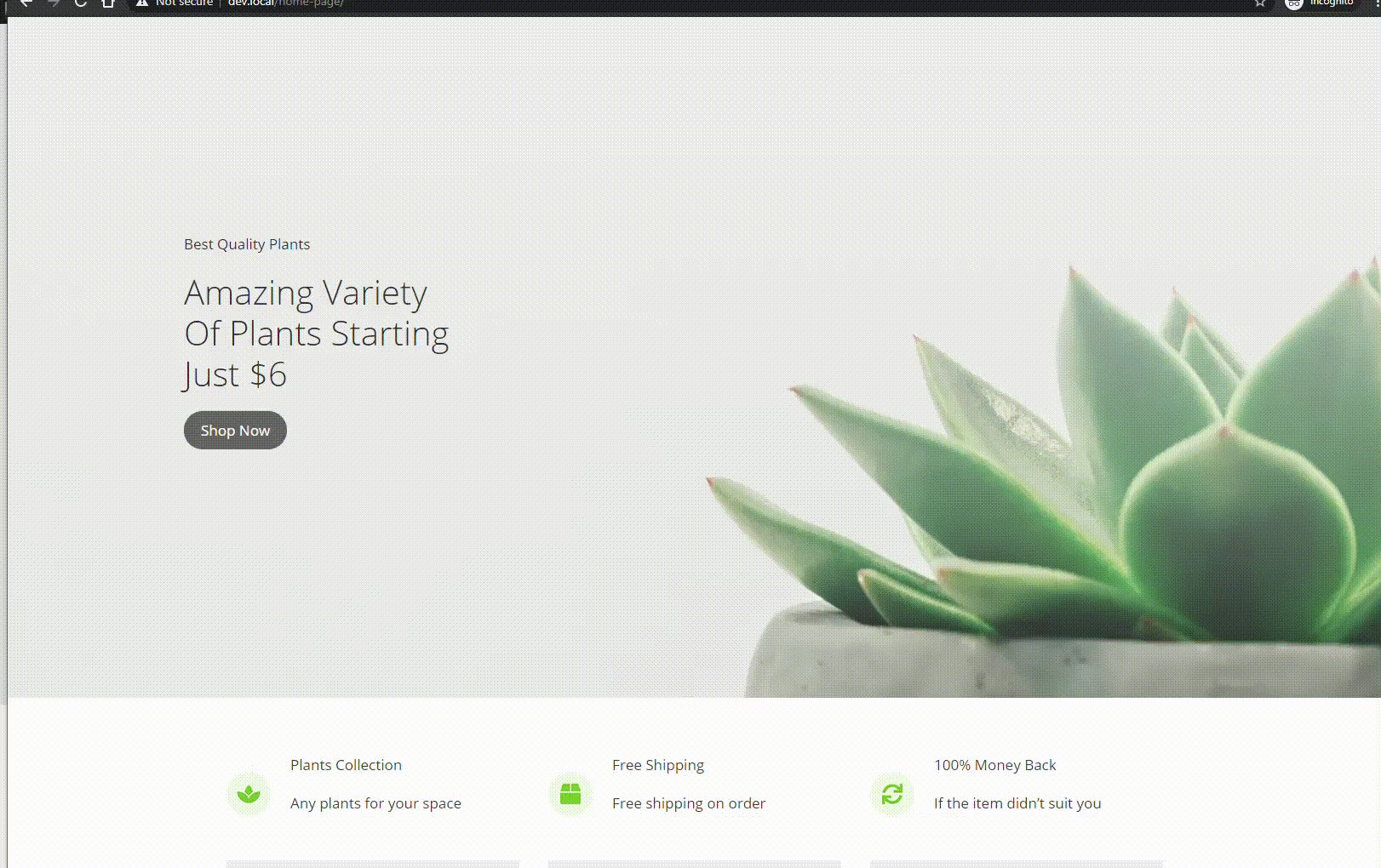
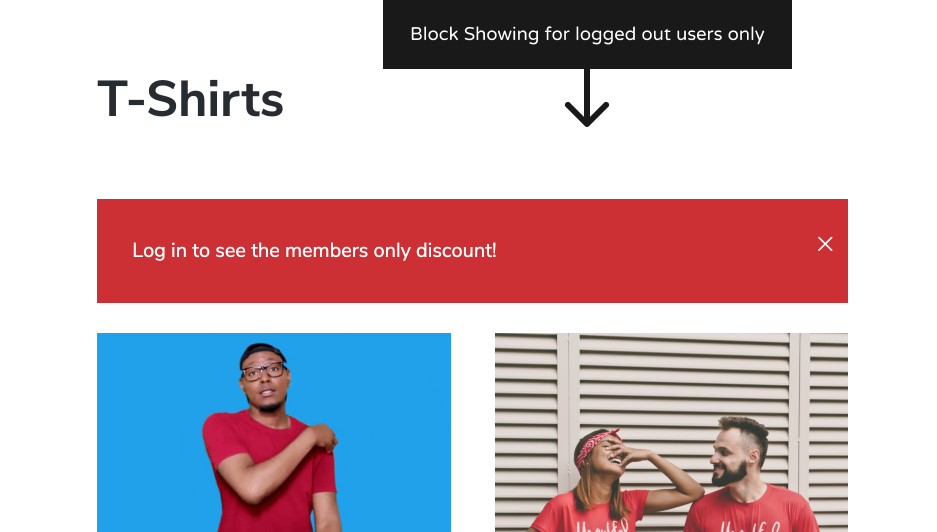
Frontend showing the logged out user block. 
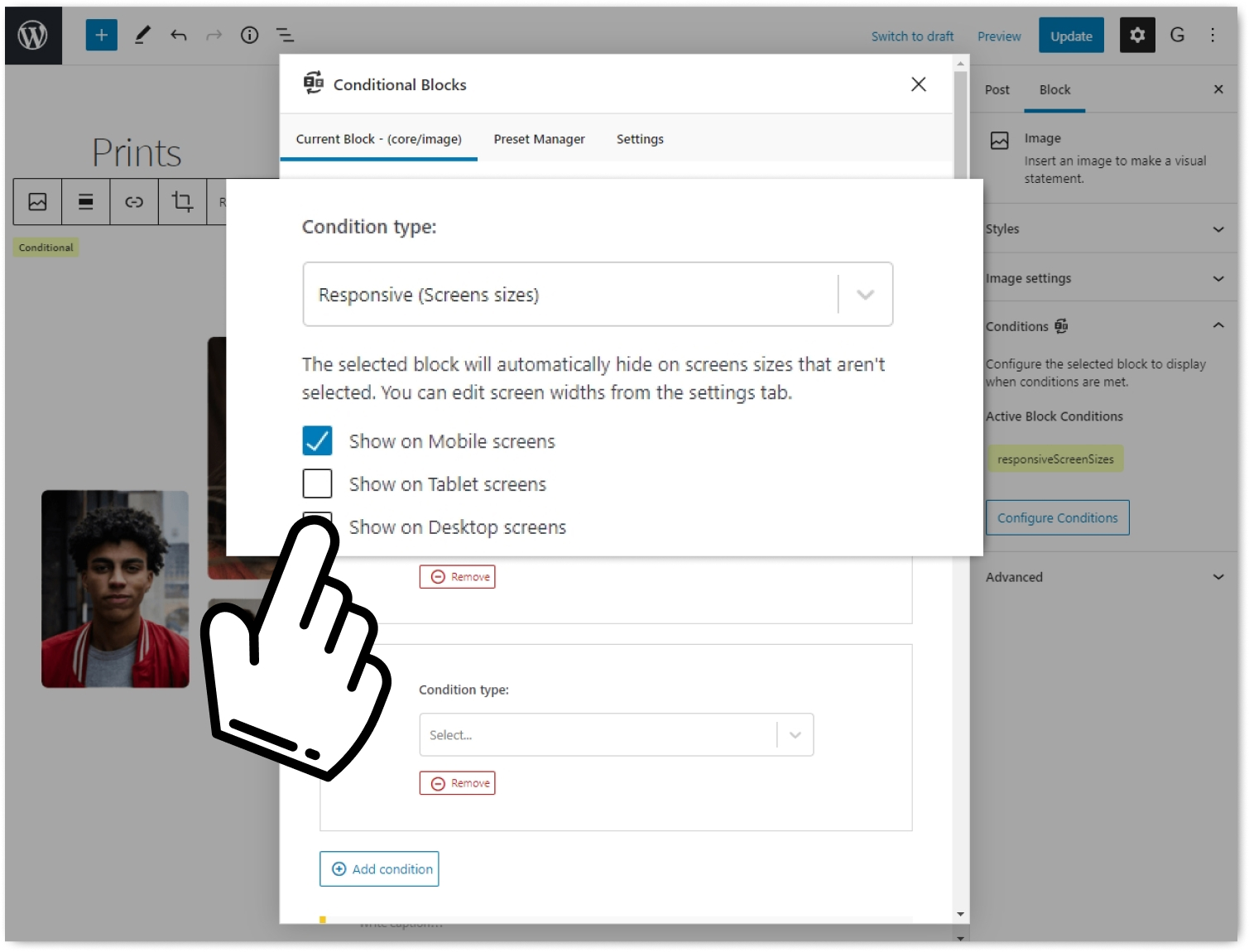
Editor options for conditionally showing block on screen sizes. 
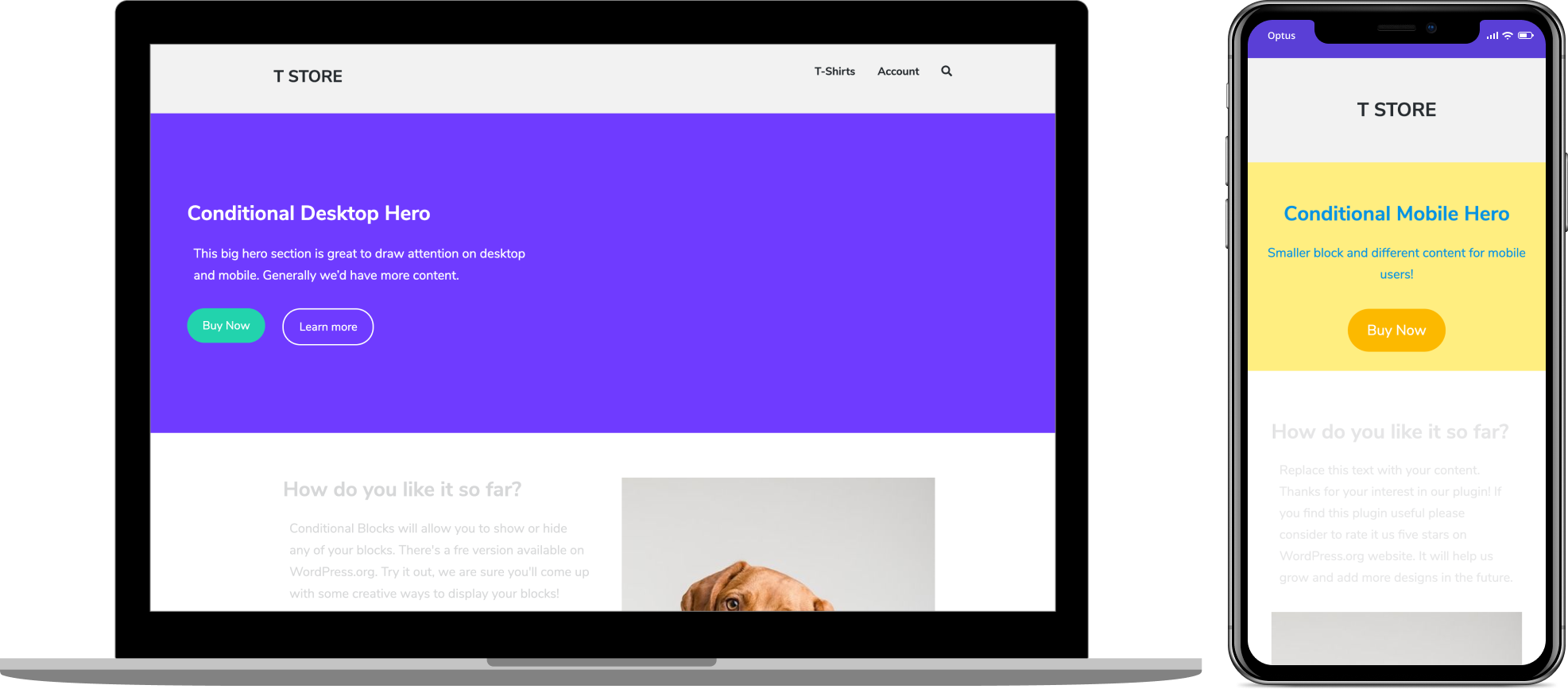
Frontend showing different blocks for different screensizes using responsive blocks.
Installation
Installation Instructions for Conditional Blocks Plugin in WordPress:
-
Log in to your WordPress Dashboard:
- Open your web browser and go to your WordPress website admin page (typically
yourdomain.com/wp-admin). - Enter your username and password to log in.
- Open your web browser and go to your WordPress website admin page (typically
-
Access the Plugin Menu:
- In your WordPress dashboard, locate the menu on the left-hand side.
- Click on “Plugins” to expand the menu options.
- Select “Add New” to go to the plugin installation page.
-
Search for Conditional Blocks Plugin:
- In the “Add Plugins” page, you’ll find a search bar.
- Type “Conditional Blocks” into the search bar and press Enter.
- You should see a list of plugins related to your search query.
-
Install the Plugin:
- Find the Conditional Blocks Plugin from the search results. Make sure it is the correct plugin by checking the author and reviews.
- Click the “Install Now” button next to the plugin name.
- WordPress will download and install the plugin for you.
-
Activate the Plugin:
- Once the installation is complete, the “Install Now” button will change to “Activate.”
- Click “Activate” to enable the Conditional Blocks Plugin on your WordPress site.
-
Use Conditional Blocks:
- With the plugin activated and configured, you can start using conditional blocks in your posts, pages, or widgets, depending on the plugin’s features.
- Edit a post or page, and you should see options for adding conditional logic to your content blocks within the WordPress editor sidebar.
-
Check for Documentation:
- If you need more detailed instructions and usage tips please see the official documentation.
FAQ
-
Can I conditionally hide blocks?
-
Yes! You can conditionally hide any Gutenberg block using the available condition types.
-
Does Conditional Blocks work for block widgets?
-
Absolutely! Conditional Blocks integrates with Widget areas and sidebars in WordPress 5.8+.
-
Can I control the visibility of nested blocks inside a Group Block?
-
Definitely! Apply conditional visibility rules to Group Blocks and nested blocks, with additional rules customizable for each nested block.
-
Can I add custom conditions to my content?
-
With Conditional Blocks Pro, you can leverage the PHP logic condition to create custom visibility conditions for your blocks.
-
Can I display dynamic content based on user location?
-
Yes! With Conditional Blocks Pro, you can use geolocation conditions to display or hide blocks based on the user’s country. Perfect for showcasing relevant content tailored to the user’s location.
-
Can I control content visibility for A/B testing or multiple variations?
-
Conditional Blocks does not currently offer built-in A/B testing functionality or variation management. However, you can use custom conditions in Conditional Blocks Pro alongside third-party A/B testing tools, setting the visibility of different content variations for different user segments.
-
Is it possible to display content only for users who have viewed specific pages on my site?
-
While not a built-in feature, you can achieve this by leveraging custom conditions in Conditional Blocks Pro. Using cookies or other tracking methods, you can store a record of viewed pages and create a custom visibility condition that responds to this user-specific data.
-
Can I show or hide content based on form submissions or user input via forms?
-
Yes! With Conditional Blocks Pro, you can create custom visibility conditions that rely on URL query strings or post meta fields. This is useful when working with form plugins such as Gravity Forms, enabling you to dynamically display content based on user input or form submissions.
-
How do I request a feature?
-
We’re always eager to hear your ideas! Reach out to us via support and share your thoughts.
Reviews
Contributors & Developers
“Conditional Blocks – Advanced Content Visibility Control for Full Site Editing” is open source software. The following people have contributed to this plugin.
Contributors“Conditional Blocks – Advanced Content Visibility Control for Full Site Editing” has been translated into 2 locales. Thank you to the translators for their contributions.
Interested in development?
Browse the code, check out the SVN repository, or subscribe to the development log by RSS.
Changelog
3.1.1
Changes:
- WordPress 6.5 Ready
- Improved PHP 8.3 support (Fixed notices)
- Fixed User Meta condition when no meta data requires checking.
- Improved the Post IDs condition
- Improved the Query String condition
- Minimum PHP version set to 7.4
New:
* Metabox integration – Value of custom fields [PRO]
3.1.0
For a detailed overview of all updates, visit the full release post.
New Integrations [PRO Only]
- Advanced Custom Fields (ACF) [PRO]: Control content based on the ACF Field Values
- Easy Digital Downloads (EDD) [PRO]: Conditions based on cart value, purchased products, products in cart, and product categories in cart.
- Paid Memberships Pro (PMPro) [PRO]: Restrict content based on membership levels & status, or user fields.
Features & Changes:
- Open from Toolbar: Quick access to Condition Builder from the toolbar.
- Show only installed Integrations: Settings to display only conditions for installed plugins.
- Reworked Query String Conditions: [PRO] Improved logic for block visibility with no query string.
UI & UX Improvements
- Condition Builder UI: Better visual connection between “AND” logic conditions.
- Active Condition Badges: Display full names of conditions.
- Block Action Design: Updated wording and design.
- Condition Icons: New icons for categories and integrations.
- Search Performance: Enhanced search for post types or products.
- Date Pickers & Mouse Pointers: Better visual separation and cursor accuracy.
- Styling Consistency: Refined interface styling.
- React Code Rewrite: Faster Condition Builder and editing.
- Developer Mode: Persistent setting with block attribute display.
Custom Conditions API:
- Developer Enhancements: More information, custom icons, and upcoming integration examples.
3.0.7
- Tested & Ready: WordPress 6.4
- Tested & Ready: WooCommerce 8.4
3.0.6
- New: You can now easily rename Condition Presets – PRO.
- Fixed: Notices when using PHP 8.2.
3.0.5
- Ready and tested for WordPress 6.3
- Fixed: Conditional Indicator on blocks in the WordPress Site Editor.
- Fixed: Missing strings & Typo in translation files.
3.0.4
- Added: developer filter to exclude specific blocks from being used with Conditional Blocks.
- Added: developer filter to disable Conditional Blocks in the Block Editor.
3.0.3
- Improved: Post Taxonomy & Terms condition now allow terms to be optionally chosen. This allows displaying blocks on content with specific taxonomies, and ANY terms.
3.0.2
- Ready and tested for WordPress 6.2.
- Ready for WordPress Site Editor.
- Change: Requires minimum of PHP 7.
- New: Allow the WooCommerce Cart Products condition to require ‘all’ or ‘any’ of the selected products [PRO].
- New: Allow the Query String condition to trigger when a patterns are ‘Not Present’ [PRO].
- Improvement: Conditionally remove the Conditional Blocks attributes on REST API requests where not needed.
- Improvement: Refactored logic for detecting which version of Conditional Blocks a block was created with, this prevents edge cases during render.
3.0.1
- Ready and tested for WordPress 6.1
- Fixed: Consistent for labels and help text for conditions fields with the Conditions API.
3.0.0
See all the details: Release post for Conditional Blocks v3
- New: OR logic is now possible by creating multiple Condition Sets per block.
- New: Integration API to register custom conditions. Custom Conditions are added directly to the Condition Builder. See our Developer Integration Guide.
- Improved: UI has been refined.
- Improved: Automatically a default condition to reduce clicks when opening the Condition Builder.
- Tested: WooCommerce 7.0 Ready
2.6.0
- New: WooCommerce Customer Geo Location Condition (Pro)
- New: WooCommerce Customer Recent Order Condition (Pro)
- Improved: PHP Logic now shows all registered custom function within the Condition Builder. (Pro)
- Improved: Increased the height and width of the Condition Builder for easier navigation.
- Fixed: Typos.
2.5.4
- Tested and ready for WordPress 6.0 & Full Site Editing.
2.5.3
- Tested and ready for WordPress 5.9
2.5.0
- Improved: Code Refactored
- Improved: Refined the indicator when a block is conditional within the WordPress editor.
Read the full release notes
2.4.2
Tested and ready for WordPress 5.8
2.4.0
New: Lockdown Condition (Hide block for everyone).
New: Most conditions now have a selectable “Block Action” where you can choose if the block should be visible or hidden when the condition is met.
Improved: UI – easily to select your options, the modal is now slimmer, matching the current WordPress Admin UI colors.
Improved: Refactored condition checking.
Improved: Fully translatable.
2.3.0
Release notes: https://conditionalblocks.com/v2-3-woocommerce-condition/
- Improved and categorized the condition selector, now with “type to search” support.
Conditional Blocks Pro
* New – WooCommerce support available in Conditional Blocks Pro. Control the visibility of blocks using the customers total cart value.
2.0.1
- Improved performance by only including the CSS for responsive blocks on the pages they are used.
2.0.0
Complete rebuild of Conditional Blocks. Please read the 2.0 introduction & release notes https://conditionalblocks.com/introducing-conditional-blocks-2-0/
- Conditional Blocks 2.0 is a complete rebuild.
- Existing users can safely update, old conditions will continue to work in the background. Editing blocks with old conditions will require clicking “Convert to 2.0 conditions”, when opening the new Condition Builder.
- Ready for WordPress 5.7 and Gutenberg 10.1
1.0.9
- Fixed: Inner blocks conditions work as expected again.
1.0.8
- Ready and tested with WordPress 5.6
- Improved compatibility with themes that could be overriding css. https://wordpress.org/support/topic/maybe-adds-important-css-rules/
1.0.7
- Tested: with GenerateBlocks.
- Fixed: Added a fix to the issue where server side rendered blocks would cause errors with Conditional Blocks. https://github.com/WordPress/gutenberg/issues/16850
1.0.6
- Ready for WordPress 5.5
1.0.5
- Added feature to modify the CSS breakpoints.
- Updated date range conditions in Conditional Blocks Pro
- Fixed issue where MomentJS could not be found in Conditional Blocks Pro
1.0.4
- Ready and tested with WordPress 5.4
- Pro: Fixed date conditions sometimes applying to new blocks when new dates are added.
- Minor code improvements.
- Tested with Gutenberg 7.7.1
1.0.3
- Improved how device size conditions are handled across all blocks.
- Fixed hiding on device sizes across could cause full-width blocks to be standard size.
- Fixed Conditional Blocks highlighting for Gutenberg 7.4+
- Fixed postmeta condition being skipped.
- Fixed postmeta condition saving incorrectly on blocks.
1.0.2
- Removed Freeemius and tracking.
1.0.1
- New Date Range Conditions for Blocks in Pro! Learn about Date Conditions
- Improved JS browser caching with file versions.
- Improved code structure.
- Fixed conflict with Yoast and other plugins which triggers Gutenberg by using React.
1.0.0
- initial Release of Conditional Blocks for Gutenberg.